We checked out the best Figma alternatives and picked the top ones that make teamwork easier and work well on different devices.
Here is our list:
- Framer – Best for making responsive websites
- Proto.io – Great for designing mobile app mockups.
- Mockplus – Perfect for collaboration.
- Canva – Great for making fast social media posts.
- Sketchboard – Best for brainstorming ideas with a team.
- Balsamiq – Ideal for simple wireframes for early design.
- Marvel app – Best for fast prototyping and testing ideas
- Corel Vector – Best for creating detailed illustrations.
- UXPin – Best for code-based interactive prototypes.
Table of Contents
Introduction
Being a product manager is tricky, right? You have to balance creative designs with business goals. Figma is a popular tool, but it might not work perfectly for you. Maybe it doesn’t support your team well, lacks certain features, or has compatibility issues.
The right design tool can make your work much easier. We’ve tested different paid and free Figma alternatives to see which ones work best. Our goal is to give you honest insights so you can find a tool.
So, what are the best options? This article will share the top alternatives to Figma, their features, and how they can help you work better. This way, you can pick the right one for your team and business!
What Is Figma?
Do you know what Figma is? It’s a design tool for making apps, websites, and digital art. It’s more for designing how apps look and work, like buttons, layouts, and menus. Designers, product managers, and UX/UI experts use it to create user-friendly designs. It has tools for editing shapes, making interactive previews, and working with a team.
Why Look for Figma Alternatives?
Figma is a great design tool, but some people look for other options. Maybe they want to collaborate with their team in real time. Some people also want a cheaper option, better prototyping features, or a tool that connects easily with other apps. Others just prefer a cloud-based tool.
We’ve put together a list of design tools that solve these problems. If Figma isn’t working for you, these might be a better fit!
Best Figma Alternatives Summary
What is the best alternative to Figma? Listed below is a summary of some of the best Figma alternatives for Android, iPad, or Linux.
| Alternative | Best For | Pricing |
| Framer | Best for making responsive websites | Starts from $5/month (billed yearly) |
| Proto.io | Great for designing mobile app mockups | Starts from $29/month |
| Mockplus | Perfect for collaboration | – Free- Individual ($66.3/yearly)- Team ($19.8/month) |
| Canva | Great for making fast social media posts | – Free- $12.99/month (billed yearly) |
| Sketchboard | Best for brainstorming ideas with a team | Starts from $9/month |
| Balsamiq | Ideal for simple wireframes for early design | Starts from $12/month |
| Marvel app | Best for fast prototyping and testing ideas | – Free- Plan starts from $10/month |
| Corel Vector | Best for creating detailed illustrations | $89/year |
| UXPin | Best for code-based interactive prototypes | Starts from $6/month |
1. Framer

Framer is one of the Figma alternatives that helps you design and create interactive website and app prototypes.
Framer is better for making responsive websites because you can test how they’ll look and work on different screen sizes. It also has unique animations and lets you add custom interactions using code.
Unlike Figma, Framer lets you build realistic, working prototypes instead of just static designs. It’s great for teams who want to create web apps quickly and see exactly how everything will function.
You can design interfaces with no code. It has a super easy editor where you just drag and drop elements. It has smart elements you can reuse, so you don’t have to make the same thing over and over. That saves a lot of time. Everyone can edit at the same time, so you don’t have to wait for your turn.
Integrations: Airtable, Adobe XD, Dropbox, Figma, Google Drive, Jira, Notion, Sketch, Slack, Trello.
| Pros | Cons |
| Works on all devices | Needs some technical skills |
| Realistic interactions | Takes time to learn |
| Supports custom code |
2. Proto.io
Proto.io is a Figma alternative tool for making interactive app prototypes. Designers and developers use it to create app mockups without writing any code.
But unlike Figma, Proto.io is made specifically for mobile app prototypes. It has a simple drag-and-drop interface, so you can easily add animations and gestures. Plus, you can test your prototype on a real phone to see how it feels.
If you want to design and test mobile apps without coding, Proto.io is a great choice.
It has ready-made UI components, so you don’t have to design everything from scratch. You can also record how people use your prototype to see what works and what doesn’t. Plus, you can test it with real users and get feedback right inside the tool, making improvements super easy!
Integrations: Adobe XD, Dropbox, Figma, Google Drive, Jira, Microsoft Teams, Sketch, Slack, Trello, Zapier.
| Pros | Cons |
| Fast to use | Basic animations only |
| Ready UI parts | Not great for big projects |
| Very interactive |
3. Mockplus

Mockplus is an alternative to Figma that helps designers and teams create interactive app designs quickly. It is better for teamwork. Everyone can work on the same project at the same time, leave instant feedback, and manage tasks easily.
It has a simple drag-and-drop system and ready-made design elements, so you don’t have to start from scratch. It’s great for teams who want to work fast and improve designs together.
What makes Mockplus special? It has a huge library of over 3,000 design elements, so you can create designs super fast. Plus, you can add gestures and animations to make your prototypes feel real. It also helps keep your design style the same across all your projects.
Integrations: Adobe XD, Axure, Dropbox, Figma, Google Drive, Jira, Microsoft Teams, Sketch, Slack, Trello.
| Pros | Cons |
| Quick team feedback | Takes time to learn complex features |
| Fast prototyping with ready-made elements | Lacks advanced design tools |
| Work together in real time |
4. Canva
It’s an online tool that helps people make designs easily. Businesses, teachers, and marketers use it to create social media posts, presentations, and mockups.
It’s simpler and works right in your web browser—no need to install anything. You just drag and drop elements to create designs.
Figma is mostly for UX/UI design, like making app layouts. Canva, on the other hand, is great for quick and easy designs. It has tons of ready-made templates, photos, and fonts, so you don’t need to be a pro to make something look good.
It has tons of ready-made templates, simple photo editing tools, and a huge collection of pictures and fonts. Plus, you and your team can work on designs together at the same time. The best part? It’s super easy to use, even if you’ve never designed anything before!
Integrations: Dropbox, Facebook, Google Drive, HubSpot, Instagram, LinkedIn, Mailchimp, Pinterest, Slack, Twitter.
| Pros | Cons |
| Large stock library | Not great for detailed prototypes |
| No design skills are required | Less appropriate for UX/UI design |
| Many templates available |
If you want an image editor, presentation maker, or a mockup generator like Canva, then you can check out our best Canva alternatives article.
5. Sketchboard

Sketchboard is a whiteboard where teams can brainstorm and work together. You can draw, make diagrams, and plan projects visually.
Figma is mostly for designing, but Sketchboard is all about teamwork. Plus, everyone can see updates in real time, which is perfect for remote teams.
Since it runs in a browser, you can use it on any system, including Linux.
It has this huge canvas that never runs out of space. You can keep adding ideas and projects without worrying about limits. It has tools for making flowcharts and concept maps, so organizing ideas is super easy. There’s a built-in chat, so you can talk and share ideas without leaving the app.
Integrations: Asana, Confluence, Dropbox, Google Drive, Jira, Microsoft Teams, monday.com, Slack, Trello, Zapier.
| Pros | Cons |
| Great for brainstorming | Not for detailed designs |
| Helps with visual ideas | Lacks high-quality prototypes |
| Expandable and flexible |
6. Balsamiq
Balsamiq is a simple tool for creating wireframes. You know, those rough sketches of app or website layouts before they’re fully designed. It’s great for developers who need to plan and adjust ideas quickly.
Figma is more for polished designs, while Balsamiq is all about speed and simplicity. It lets you quickly draw out ideas without worrying about colors or fancy details. The interface even looks hand-drawn to keep the focus on the layout and structure.
If you just need to brainstorm and test ideas fast, Balsamiq is perfect. You can drag and drop components to create wireframes in minutes. It’s designed for teams that want to collaborate and tweak layouts quickly without getting stuck in design perfection.
It has a big collection of ready-made UI parts, so you don’t have to draw everything from scratch. You can link different screens together to see how users would move through your app.
Integrations: Asana, Basecamp, Confluence, Dropbox, GitHub, Google Drive, Jira, Microsoft Teams, Slack, Trello.
| Pros | Cons |
| Easy Figma-like interface | Limited to detailed design |
| Focuses on structure, not looks | Takes time to learn complex layouts |
| Fast wireframing |
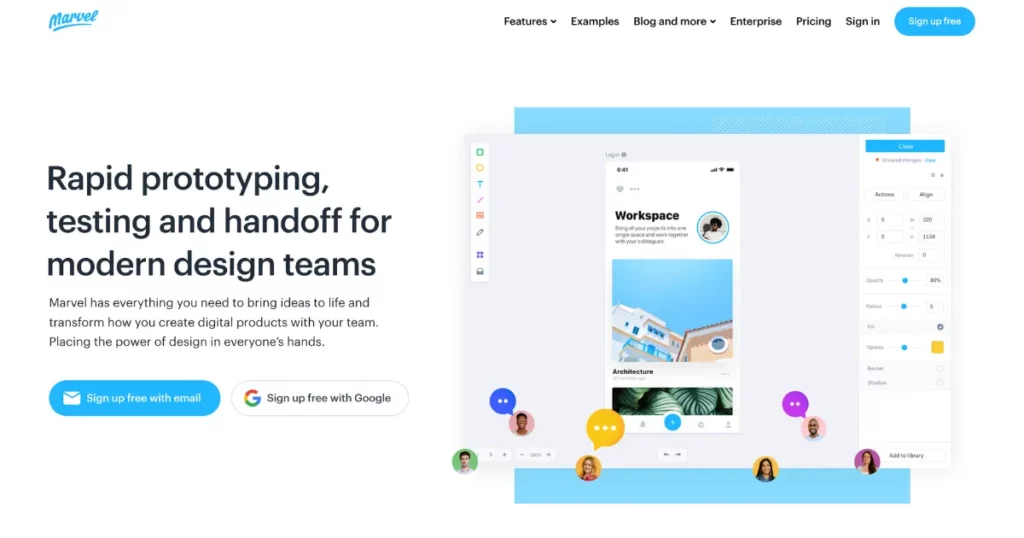
7. Marvel App

Marvel App is a design tool that helps you create and test interactive designs easily. Unlike Figma, the Marvel app makes teamwork super easy. You can design, test, and get feedback all in one place. Even if you’re new to design, Marvel app’s simple interface helps you create prototypes quickly.
Plus, you don’t need extra tools for user testing—it’s all built in! If you want a tool that keeps everyone on the same page and speeds up design work, the Marvel app is a great choice.
The Marvel app has an easy-to-use design tool for making wireframes and prototypes. Marvel app has a handoff feature that creates specs and assets for developers automatically.
Integrations: Adobe XD, Confluence, Dropbox, Figma, Google Drive, Jira, Microsoft Teams, Sketch, Slack, Trello.
| Pros | Cons |
| Easy developer handoff | Not great for detailed designs |
| Quick prototyping | Limited animations |
| Simple to use |
8. Corel Vector
Corel Vector is a web-based Figma alternative for making vector graphics. It is great for beginners and people who want to get better at design. You can use it on any device with the internet—no need to download anything!
Corel Vector is better if you just want to focus on vector design. Since it’s online, you can work from anywhere. It has ready-made templates and easy-to-use tools like shape creators and smart editing options. You can make detailed designs without needing super-advanced skills.
Especially if you don’t want to deal with complicated software and just want to start designing right away.
You can use it on touchscreens with a stylus, so it’s super easy to draw and edit. It has over 35 live effects that make your designs look awesome without messing up the original. There’s a smart color picker and a live palette so you can quickly choose and manage colors while working.
Integrations: Box, Dropbox, Evernote, Google Drive, Microsoft Teams, OneDrive, Slack, Trello, Zapier, monday.com.
| Pros | Cons |
| Easy-to-use editing | Not great for animations |
| Lots of templates | Not ideal for UI/UX design |
| Simple design process |
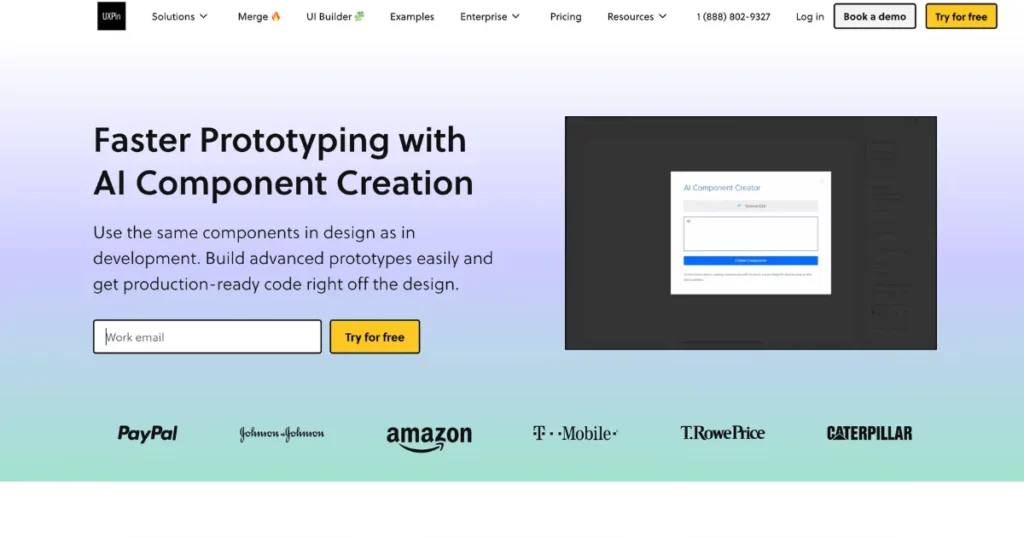
9. UXPin

UXPin is for product teams and UX/UI designers. Basically, it helps them create interactive prototypes using real code.
Unlike other Figma alternatives, UXPin lets you use actual HTML, JavaScript and CSS. So, the prototypes work more like real apps, with buttons, dropdowns, and forms that function.
UXPinvlets you build prototypes that behave like the final product. It has a feature that helps you keep your designs the same across different projects. You can reuse buttons, colors, and styles easily.
It also makes sure your designs are easy for everyone to use, following industry rules for accessibility. Plus, you and your team can work on the same project at the same time, like a shared document.
Integrations: Adobe XD, Confluence, Figma, GitHub, Google Drive, Jira, Microsoft Teams, Sketch, Slack, Trello.
| Pros | Cons |
| Keeps designs consistent | Not great for quick prototypes |
| Manages design systems | Few design templates |
| Uses real code components |
Figma Alternatives Selection Criteria
We picked the best Figma alternative by thinking about what most people need and struggle with when using design software. We focused on important features like working on different devices and collaborating with others in real time.
| Category | Weight | Key Factors Considered |
| Core Functionality | 25% | Design, prototyping, UI design, collaboration, export options |
| Standout Features | 25% | Code export, animations, design systems, cloud access, real-time feedback |
| Usability | 10% | Easy to use, learning curve, customization, speed, accessibility |
| Onboarding | 10% | Tutorials, training videos, product tours, templates, webinars |
| Customer Support | 10% | Response time, support channels, help resources, live chat, forums |
| Value for Money | 10% | Pricing, features, cost vs competitors, ROI, pricing transparency |
| Customer Reviews | 10% | Satisfaction, updates, support quality, ease of use, feature requests |
Conclusion
All the Figma alternatives we mentioned have great features and unique benefits, but they mostly offer similar functions. You can’t go wrong with any of these 9 tools—they’re well-reviewed, budget-friendly, and worth considering.
Many of them also have free trials, and some even have free versions. So, you can test them out for designing, mind mapping, or prototyping before making a choice.
FAQs
Who is Figma’s competitor?
Figma alternatives include Framer for responsive websites, Proto.io for mobile app mockups, Mockplus for teamwork, Canva for quick social posts, Sketchboard for brainstorming, Balsamiq for simple wireframes, Marvel app for fast prototypes, Corel Vector for illustrations and UXPin for interactive prototypes.
What AI tool replaces Figma?
Uizard has the best AI tool for designing apps, digital products, and websites that can easily replace Figma.